E Devin Vander Meulen II
東京を拠点に活動するデザイナー/フロントエンド開発者です。16年間にわたり、アクセシビリティに配慮したユーザー中心のデジタル体験を数多く手がけてきました。多言語対応・レスポンシブ設計・拡張性の高いデザインシステムの構築を専門としています。最近では、Coto
Japanese Academy にて UI/UX 設計、フロントエンド実装、ブランド戦略をリードし、Code Site とも連携して React や
Tailwind
を活用したコンポーネントライブラリの開発に携わりました。ユーザーの実際の課題とビジネス目標に基づいた、設計と保守性に優れたコードの両立を大切にしています。
日本・東京
最新の実績
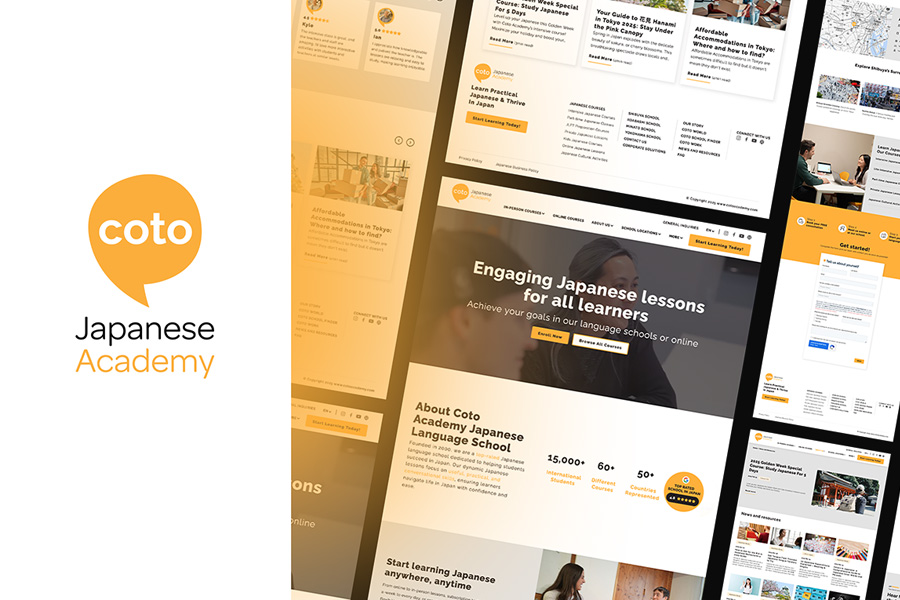
コトアカデミー
クリエイティブリードとして、Coto Japanese Academyのウェブサイトをフルリニューアル。社内チームを主導し、外部開発者とも連携しながら、アジャイル型のスプリント開発で進行しました。企画からローンチ、公開後の品質確認まで全工程に関与し、ユーザージャーニー設計、デザインシステム、多言語対応、デバッグまで幅広く担当。SEO・パフォーマンス・リード獲得に最適化された、カスタム・レスポンシブサイトを構築しました。
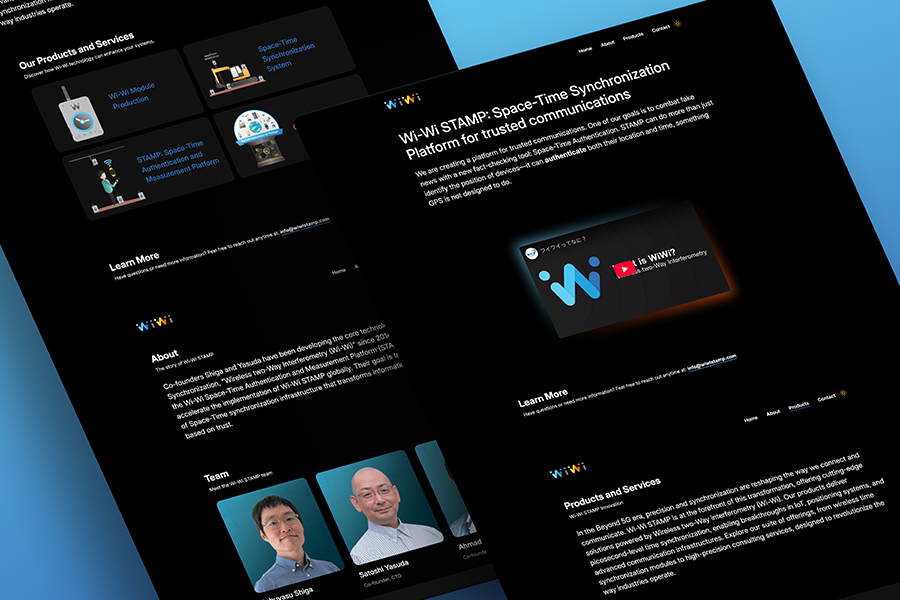
Wi-Wi Stamp
Wi-Wi Stampのウェブサイトをデザイン・構築。レイアウト設計からフロントエンド実装、レスポンシブ対応まで一貫して担当しました。軽量な静的サイトとして開発され、Wi-Wiの無線通信技術の特徴を明確に伝える構成に。NICTでの研究支援時に制作したビジュアルアイデンティティを活かし、技術的精度を反映したクリーンでモダンなUIを実現しました。
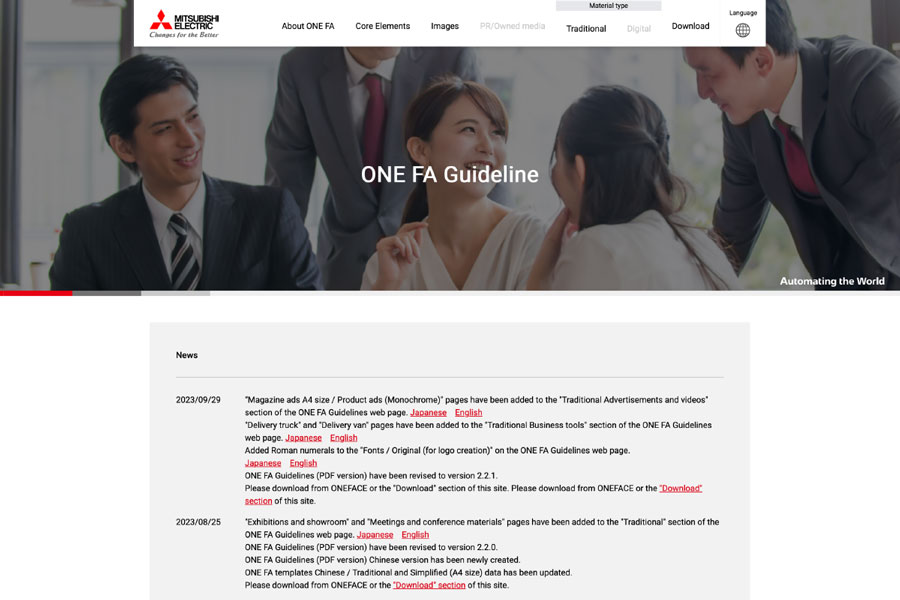
三菱電機 グローバルブランドガイド
三菱電機FAのためのオンラインブランドガイドとリソースサイトをチームで制作。関係者・開発者・デザイナーと連携し、全200ページにわたる印刷版ガイドライン(英・日・繁・簡)を柔軟に使えるウェブツールへと移行しました。本社でのプレゼンや打ち合わせにも参加し、ユーザーの課題に合わせた改善策を提案・検討。UXとUIの両面から体験の向上に貢献しました。
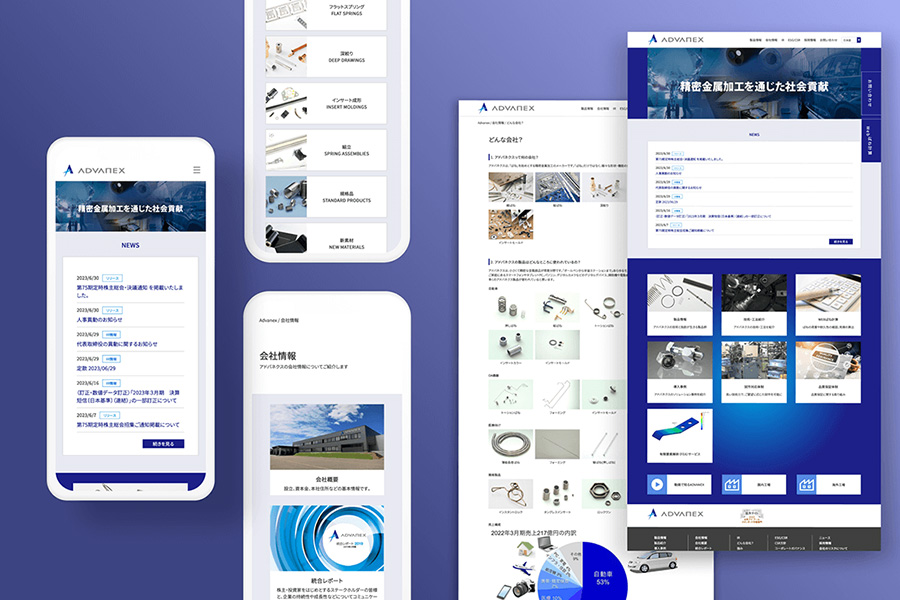
アドバネクス コーポレートサイト リニューアル
Advanexのコーポレートサイトを構造からUIまで全面的にリニューアル。クライアントとの打ち合わせや開発調整、UIデザインまで全工程に深く関わりました。チームと共に旧サイトの包括的な監査を行い、情報構造を一から再設計。ユーザビリティを高め、重複コンテンツを排除した直感的なカスタマージャーニーを実現しました。主要ページには、ビジュアルアイデンティティを強化するためのオリジナルバナーとイラストも制作しました。
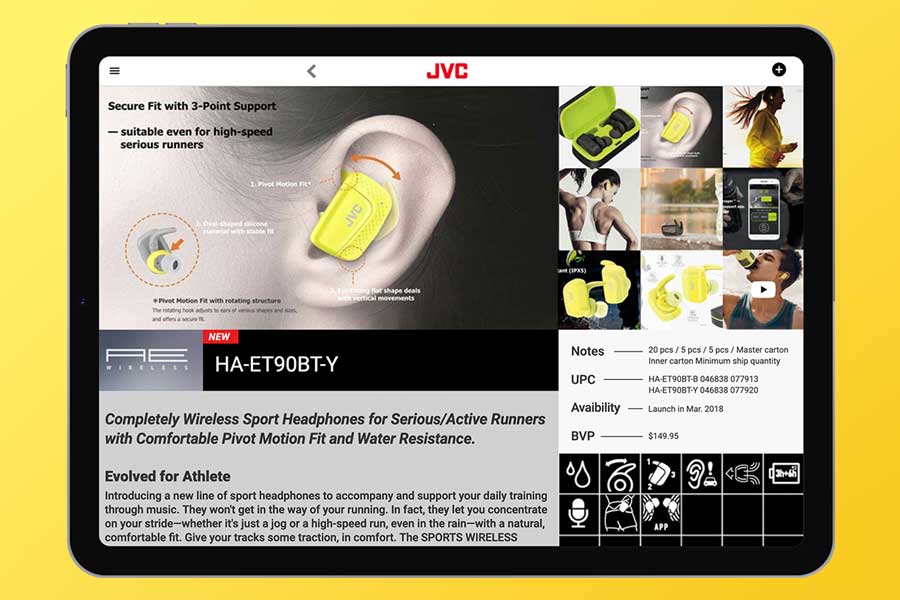
JVC 製品アプリ ケーススタディ
JVCとの長期的な協力関係を活かし、イベントや展示会、ショールームなどで営業スタッフが製品をより効率的に紹介できる仕組みを提案。カタログの代替として、ヘッドホン・イヤホン製品をカテゴリ別に紹介できるタブレット向けプロトタイプを設計しました。構想・デザイン・プロトタイピングの各段階に関わり、実際の営業現場に即したツールの開発をチーム内で推進。予算の都合により実装は見送られましたが、クライアント理解に基づく課題解決の好例として強みを持つプロジェクトです。
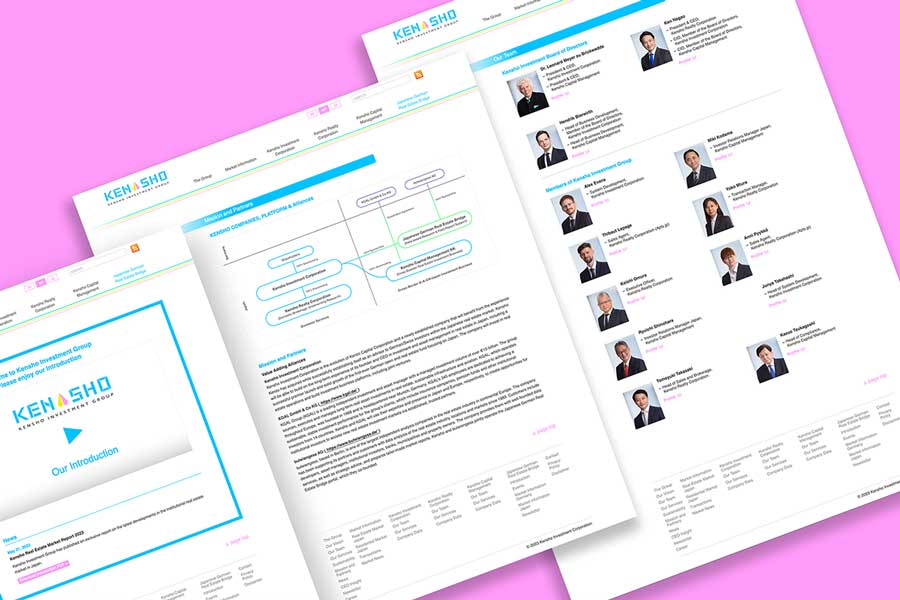
KENSHO Investment Group ― ブランド立ち上げ&多言語ウェブサイト制作
リードデザイナーとして、長年のクライアントによる新規事業「Kensho Investment」のブランド立ち上げを担当。ロゴ・ブランドアイデンティティの構築、多言語対応(英語・日本語・ドイツ語)のウェブサイト制作、各種マーケティング資料のデザインを、デザイナー1名・開発者1名と協力して進行しました。また、スクリプト作成・ロケ調整・音声演出まで含めたプロモーション動画の企画・制作も担当しました。
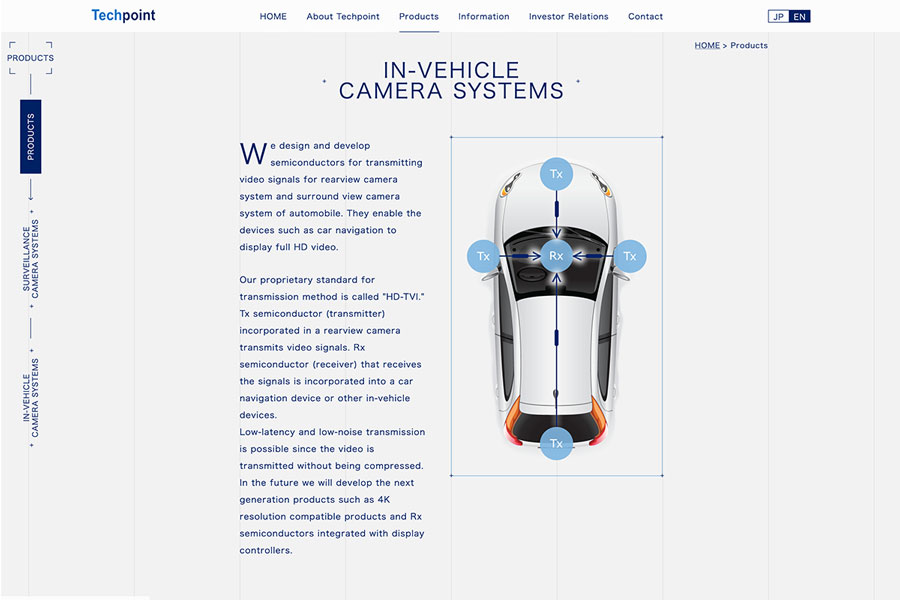
Techpoint ― UI/UX改善・フロントエンド開発支援
Techpointのウェブサイトに対し、継続的なフロントエンドのデザイン・開発サポートを提供。主要ランディングページへのコード更新、UIコンポーネントの整合性・使いやすさの改善、サイト機能の段階的な向上に取り組みました。ユーザー体験の向上を図りつつ、ブランド整合性とマルチデバイス対応のパフォーマンスを維持しました。