
コトアカデミー
プロジェクト概要
コトアカデミーのウェブサイト全面リニューアルにおいて、私はクリエイティブリードとして全体を監修しました。このサイトは、同社のリード獲得の中核を担う重要なツールです。旧サイトは古いWordPressテーマの上に構築されており、セキュリティの問題に加え、SEOの重要要素を柔軟にコントロールできず、パフォーマンスも低い状態でした。
本プロジェクトでは、サイトのパフォーマンス向上、SEO強化、問い合わせ導線の簡素化、そしてキャンペーンやコンテンツ更新に対応できるスケーラブルな仕組みの構築を目指しました。約9ヶ月にわたる取り組みの中で、競合調査、情報設計の見直し、アジャイル型のワークフローによるデザインの反復改善を行い、プロジェクトマネージャーの Max Pierson、コンテンツ戦略を担当した Gigi Liew、 Human MadeのAPAC開発チームと密に連携しました。その成果として、現在は英語、日本語、フランス語に対応し、中国語にも対応予定の強力なマルチサイトが完成しました。
デザインプロセス
以下の図は、コトアカデミーのウェブサイトリニューアルにおいて使用したデザインプロセスを示しています。
ユーザー調査サマリー
既存サイトにおけるユーザー行動の分析から調査を開始しました。ランディングパターンや代表的なナビゲーションの動き、主要なCTA(行動喚起)前での離脱ポイントを特定し、そこから課題の洗い出しを行いました。その後、現役の受講生と今後獲得を目指すユーザーの両方を想定した詳細なペルソナを作成しました。また、各地域における経済状況やビザの取得可否といった要素も考慮し、市場ごとのユーザーがどのように語学プログラムに関与するかを深掘りしました。
発見されたペインポイント
詳細なコース情報の見つけにくさ、一部ページでの情報過多による混乱、主要導線におけるモバイルでの使い勝手の悪さが課題として明らかになりました。
体験の構造設計
サイトの情報設計を改善することは、本プロジェクトの最重要課題の一つでした。ユーザーからのフィードバックではナビゲーションに関する複数の課題が明らかになり、コース情報へのアクセスをよりシンプルにし、ユーザーを効果的にコンバージョンへ導く構造への見直しが必要だと判断しました。

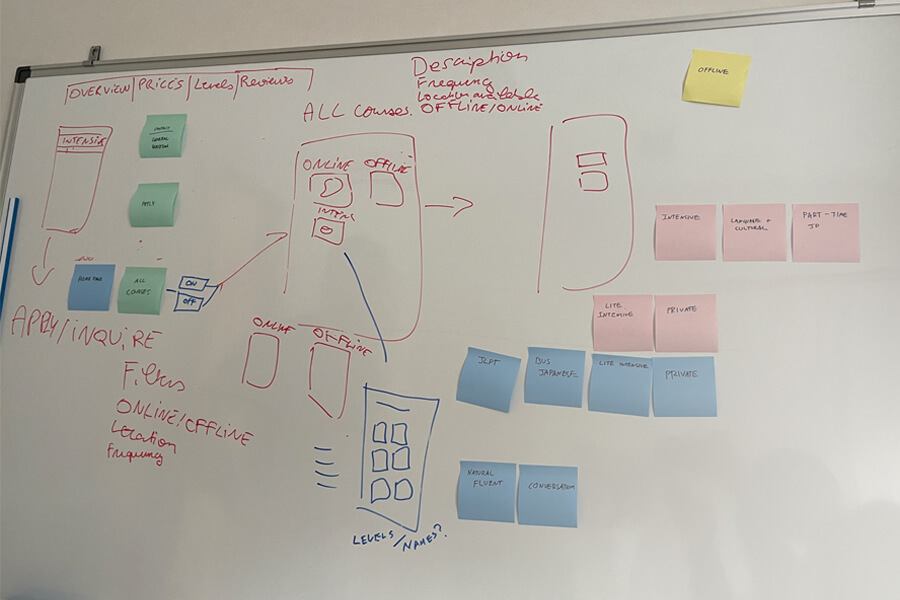
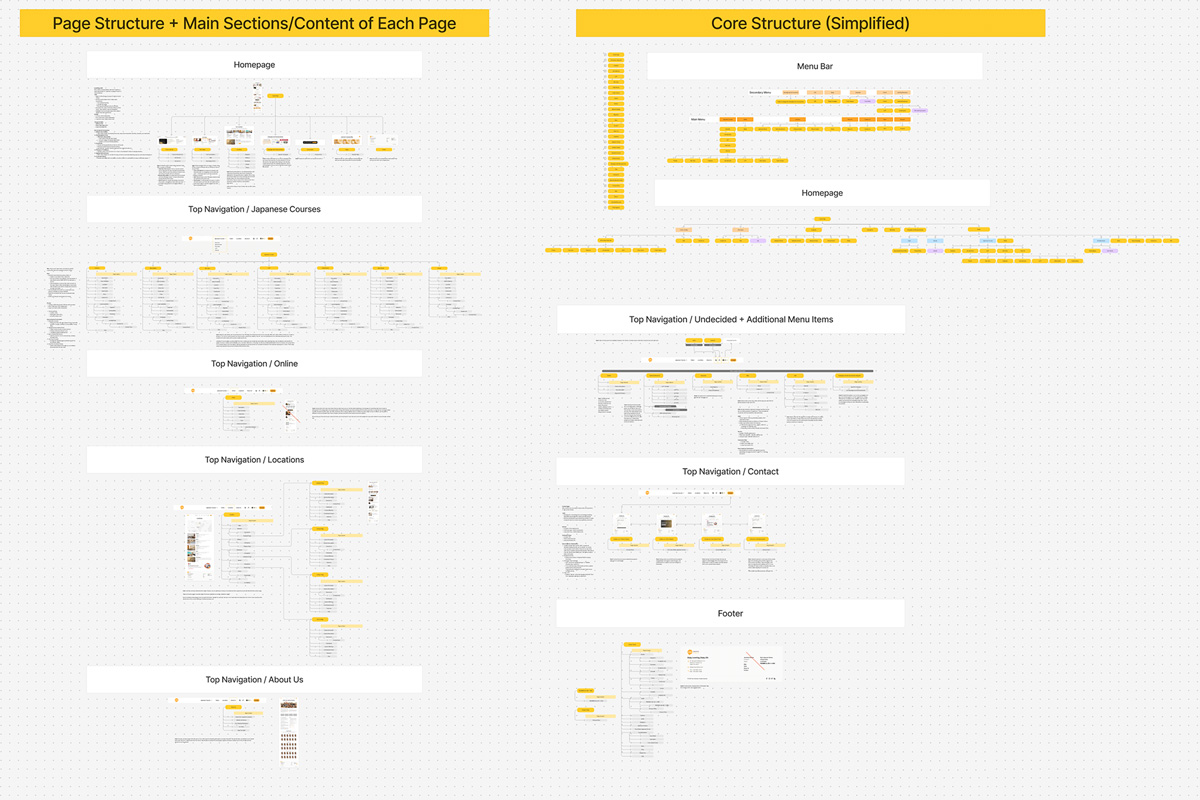
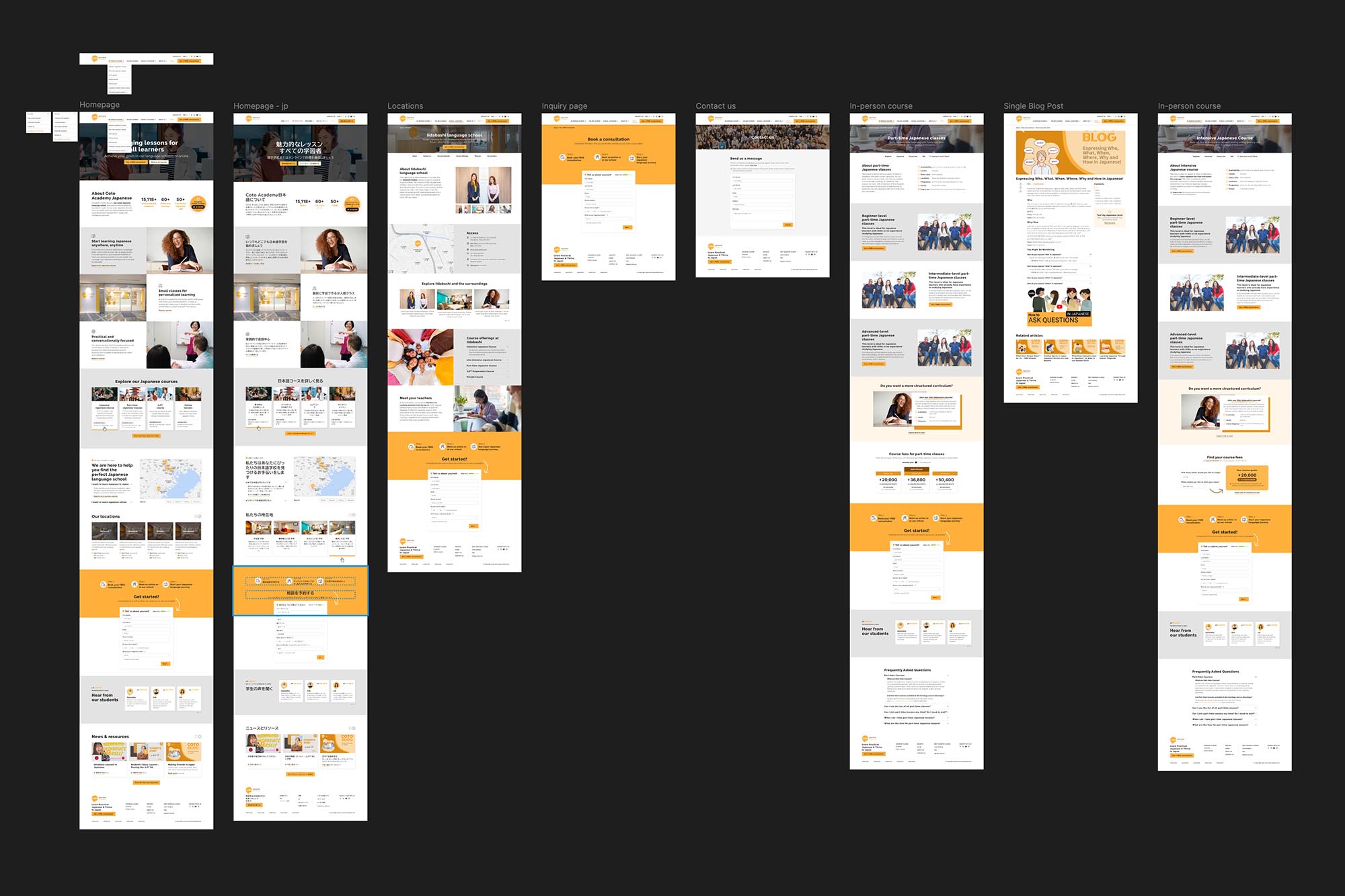
はじめに、チーム全体でホワイトボードを使ったワークショップを実施し、ユーザーフローの可視化、エントリーポイントの整理、全体の導線における障壁の特定を行いました(この写真がそのセッションの様子です)。その後、複数のサイトマップ案を作成・反復しながら、構造・階層・ラベリングの精度を高めていきました。2枚目の画像は最終版の一つで、より戦略的かつコンバージョン重視のレイアウトを反映しています。

ワイヤーフレームとユーザーテスト
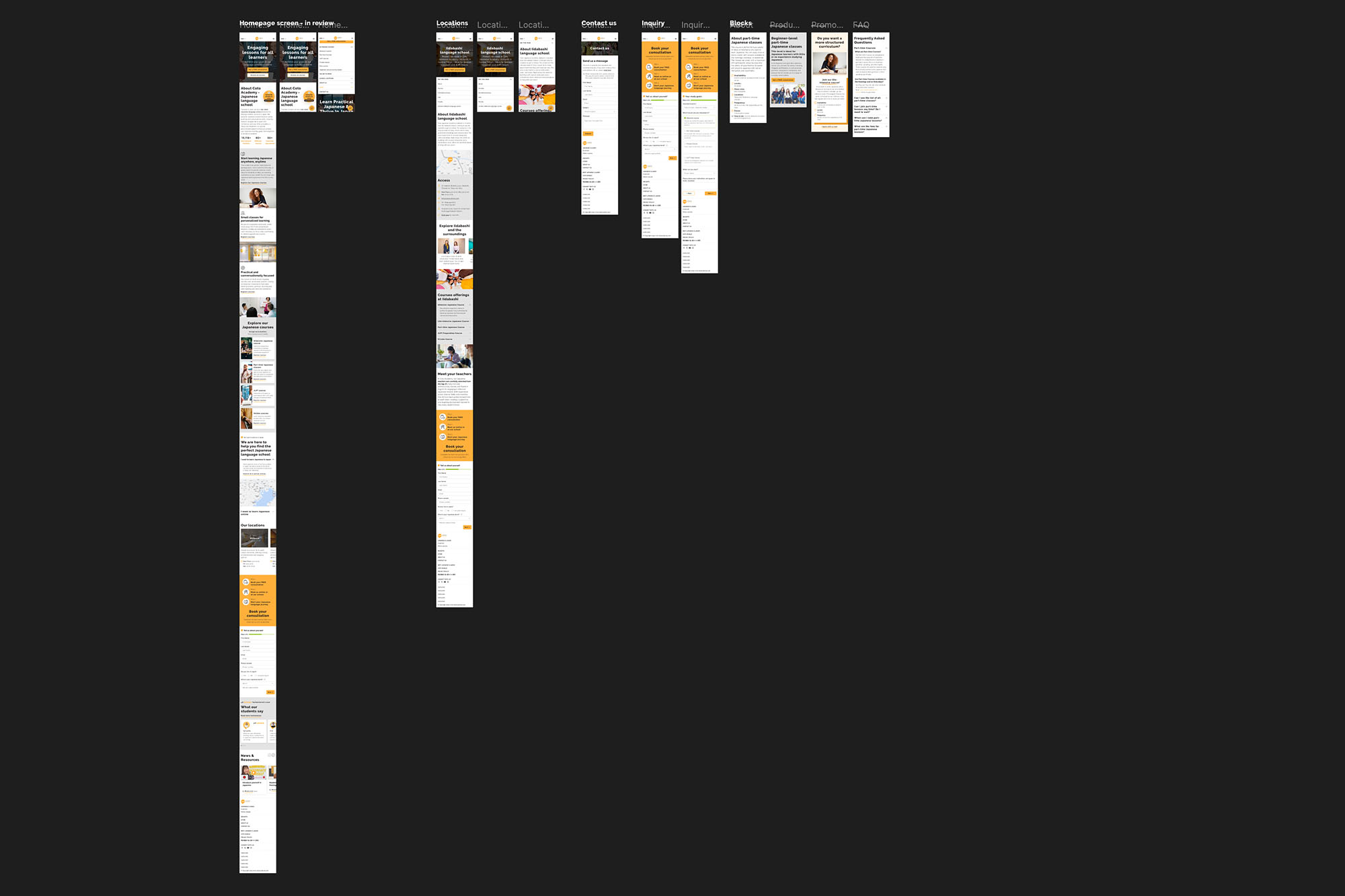
主要ページのレイアウトと機能を定義するために、複数回にわたるワイヤーフレームとプロトタイプの作成を行いました。各段階でユーザーテストを実施し、デザイン上の判断を検証するとともに、改善点の洗い出しを行いました。ユーザーからのフィードバックはすべてのイテレーションに反映され、デスクトップとモバイルの両方で体験の精度を高めることができました。特にモバイル版には重点的に取り組み、旧サイトで指摘されていた課題を解消し、よりスムーズでアクセシブルなインターフェースを実現しました。



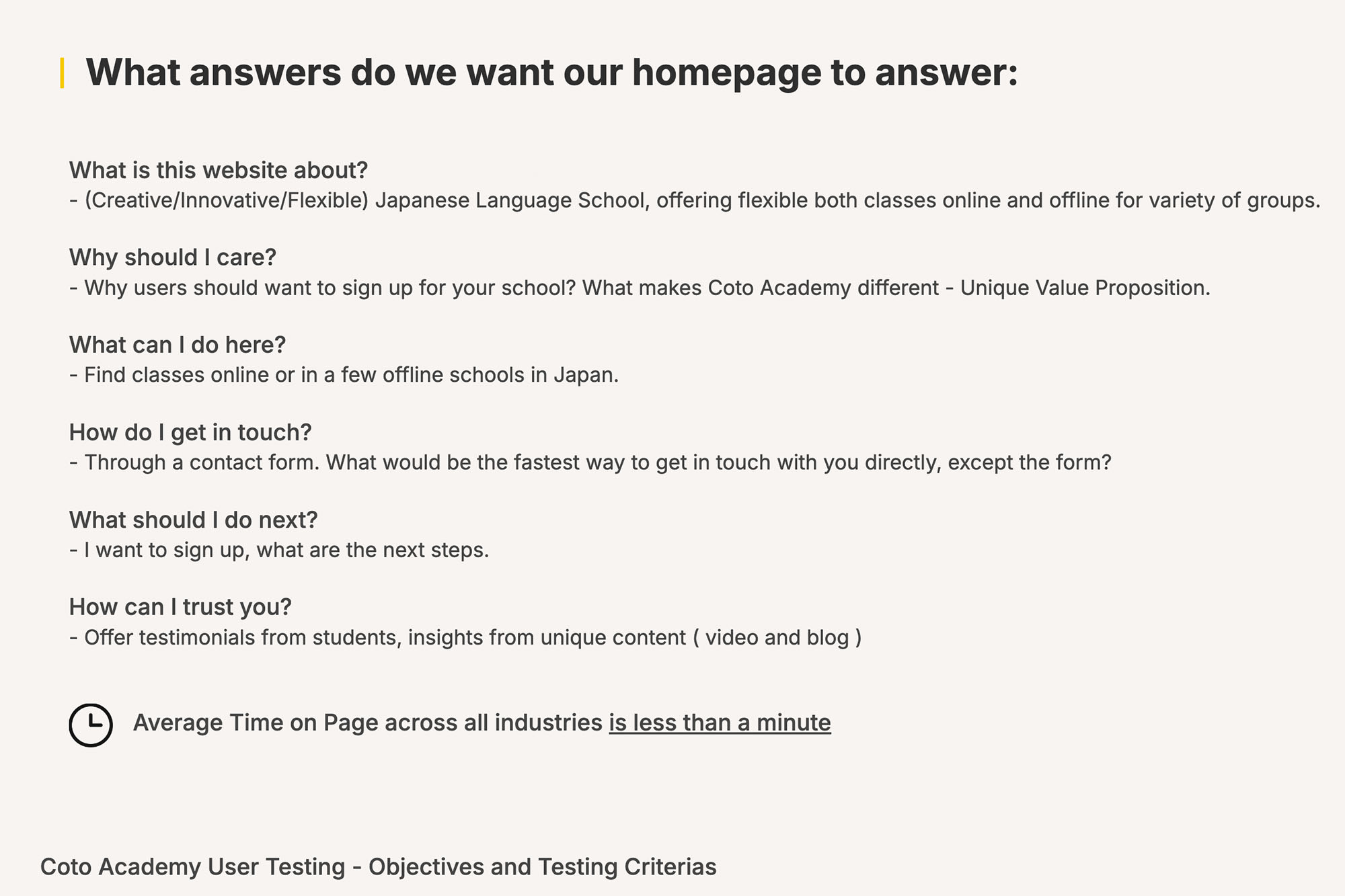
このセクションの最後にある画像は、ユーザーテストで得られた主な知見をまとめたものです。これらのインサイトに加え、関係者からのフィードバックも踏まえた上で、明確なデザイン方針を固め、プロダクションフェーズへと移行しました。

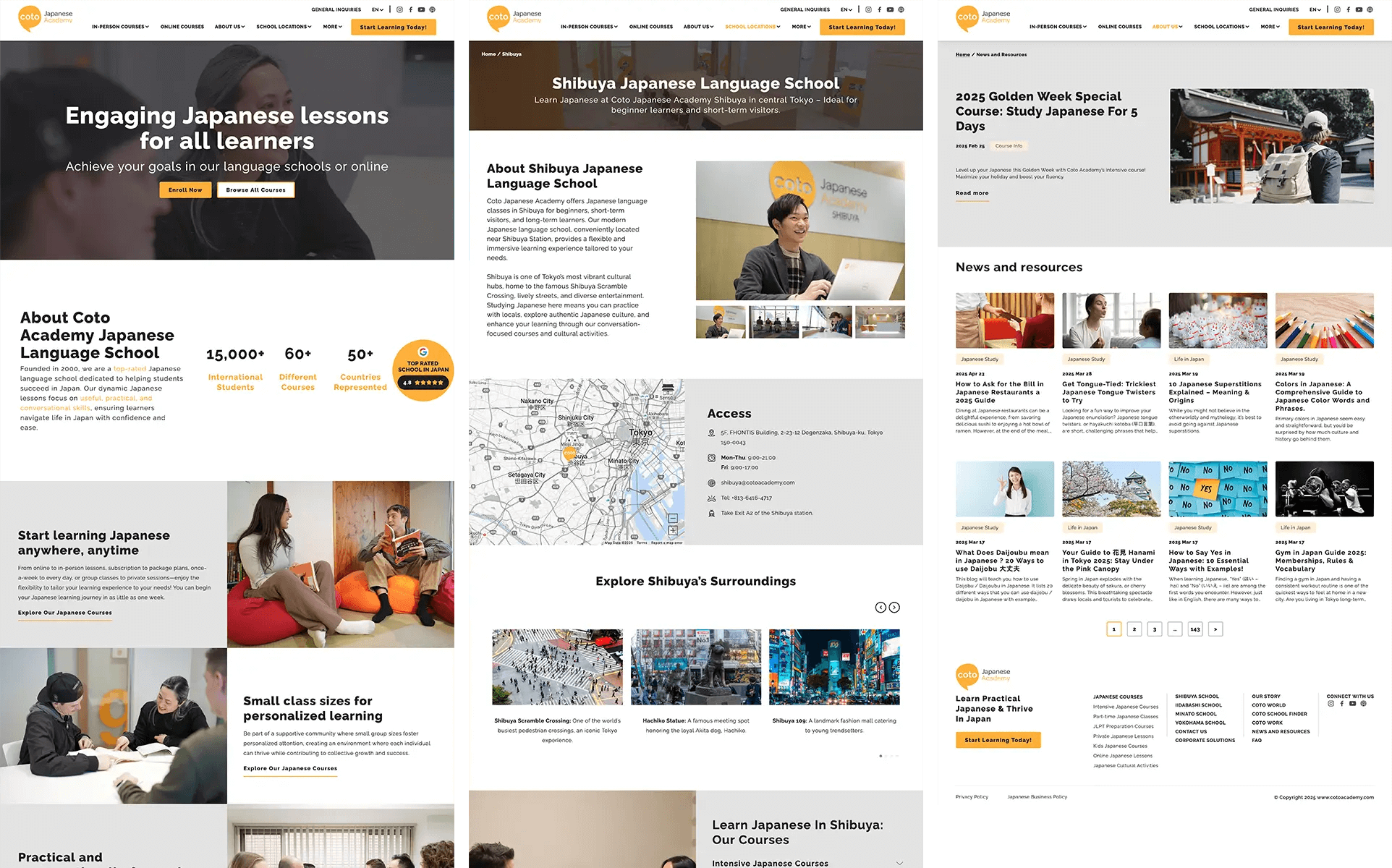
旧デザイン

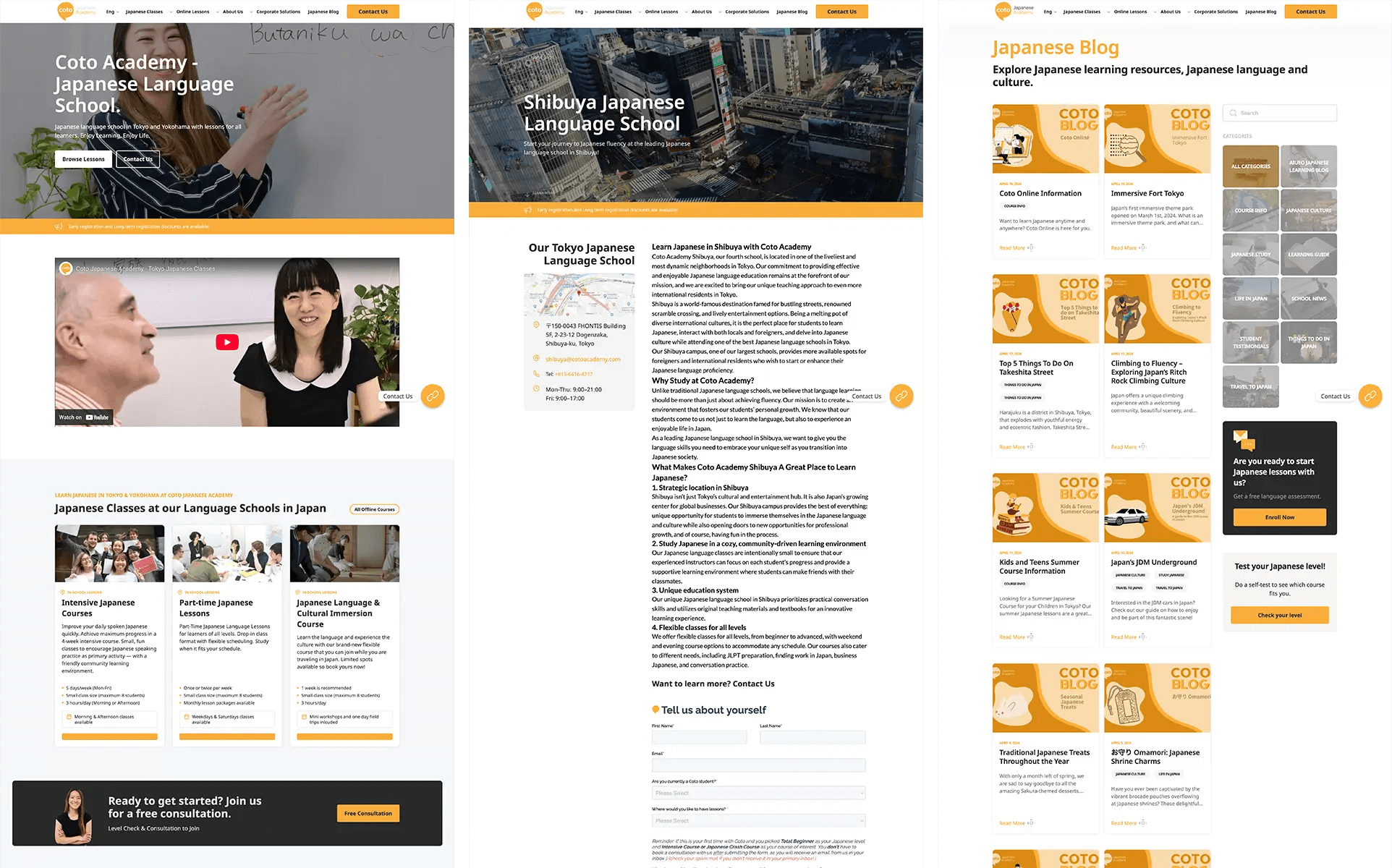
新デザイン