E Devin Vander Meulen II
I’m a designer and front-end developer with 16 years of experience crafting accessible, user-centered digital
experiences. Based in Tokyo, I specialize in building responsive, multilingual websites and scalable design
systems. Most recently, I led UI/UX, front-end development, and brand strategy at Coto Japanese Academy, and
collaborated with Code Site to develop robust component libraries using React and Tailwind. My work combines
thoughtful design with clean, maintainable code—driven by real-world user needs and business goals.
Tokyo, Japan
Recent Projects
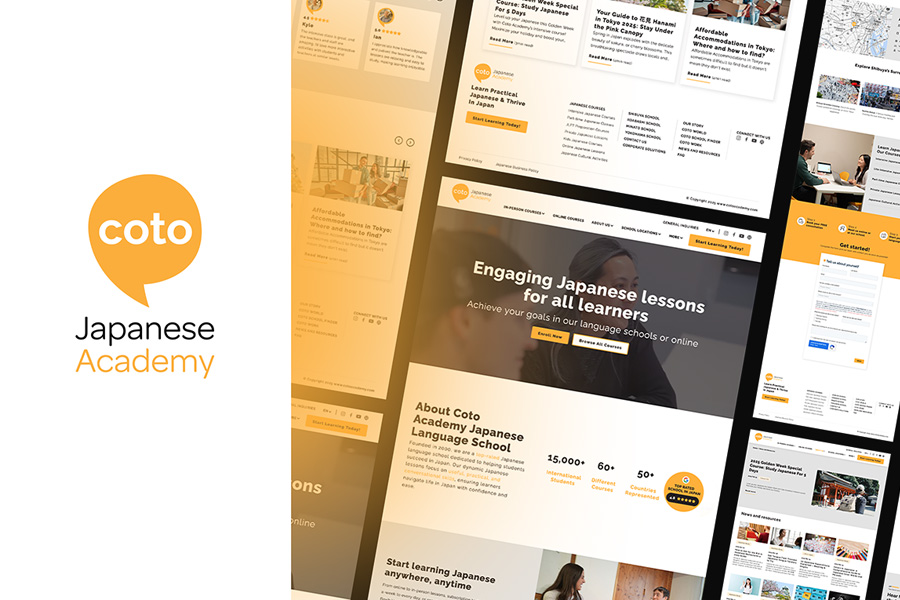
Coto Japanese Academy
Led the full redesign of the Coto Japanese Academy website as Creative Lead, guiding an internal team and collaborating with external developers in an agile, sprint-based workflow. From initial planning to launch and post-release QA, I was involved at every stage — including user journey, design systems, multilingual implementation, and debugging. The result was a custom, responsive website optimized for SEO, performance, and lead generation.
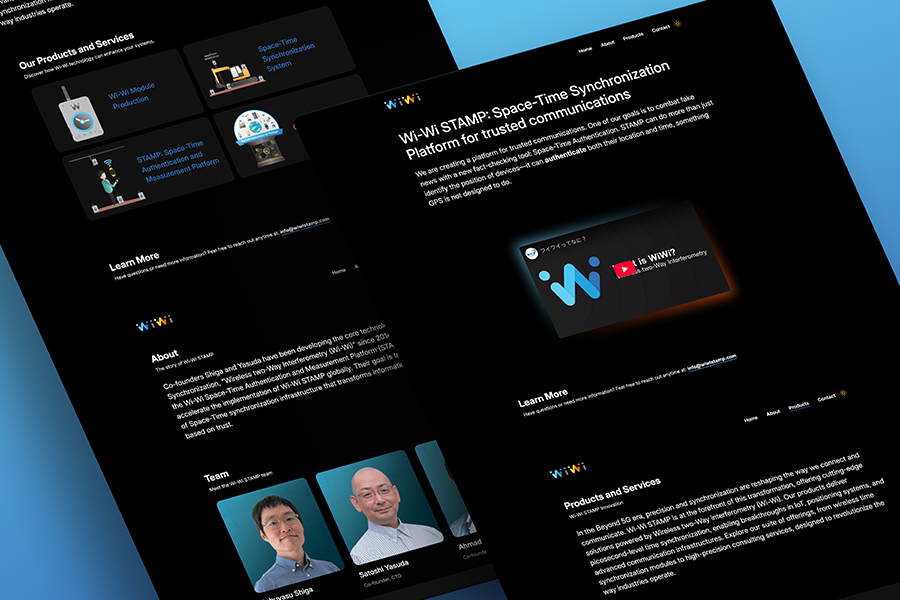
Wi-Wi Stamp
Designed and built the website for Wi-Wi Stamp, handling everything from layout and structure to front-end development and responsive styling. The site was developed as a lightweight, static build, tailored to communicate the core features of Wi-Wi’s wireless communication technology. I created a clean, modern interface that reflected the technical precision of the product, drawing on the visual identity I had originally developed during my time supporting the research at NICT.
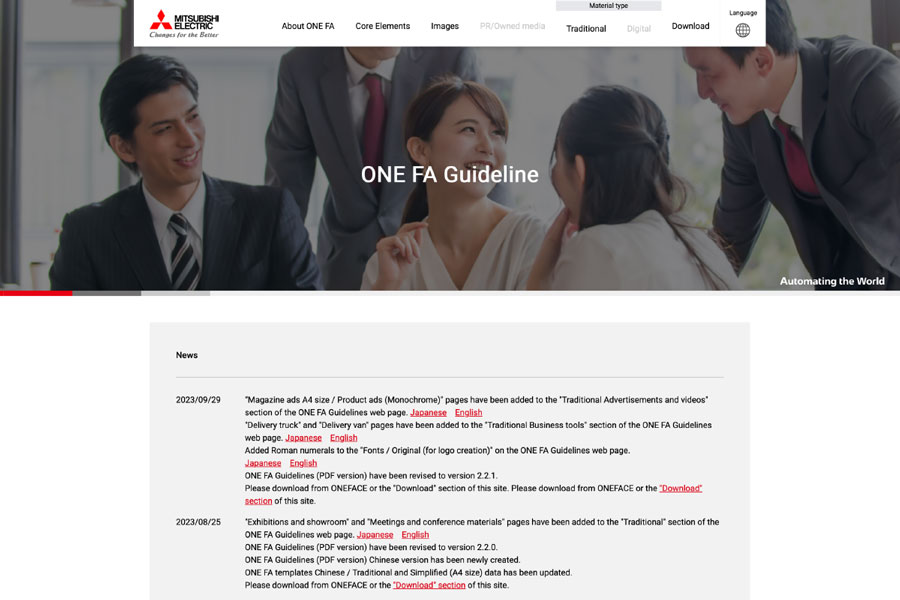
Mitsubishi Electric Global Brand Resource
My team created an extensive online web resource and brand guideline for Mitsubishi Electric FA. Collaborating with stakeholders, developers, and designers, I ensured the smooth transition of the 200 page print guideline (EN, JP, TC, SC) into a versatile web tool. At the Mitsubishi Electric headquarters, I participated in presentations and meetings to brainstorm and iterate solutions for user needs, enhancing both the user experience and interface.
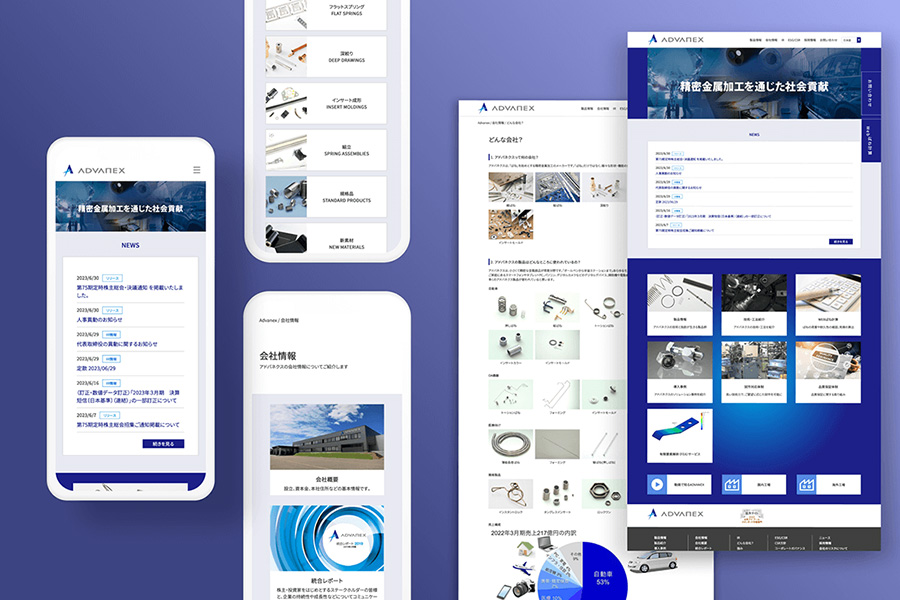
Advanex Redesign
The Advanex corporate website underwent a complete redesign, from structure to interface. I was deeply involved throughout the process — from client meetings and developer coordination to hands-on UI design. Working closely with my team, we conducted a comprehensive audit of the legacy site and restructured the entire Information Architecture to improve usability and eliminate redundant content. The result was a cleaner, more intuitive customer journey supported by a fully responsive layout. I also created custom banners and original artwork to enhance the visual identity across key pages.
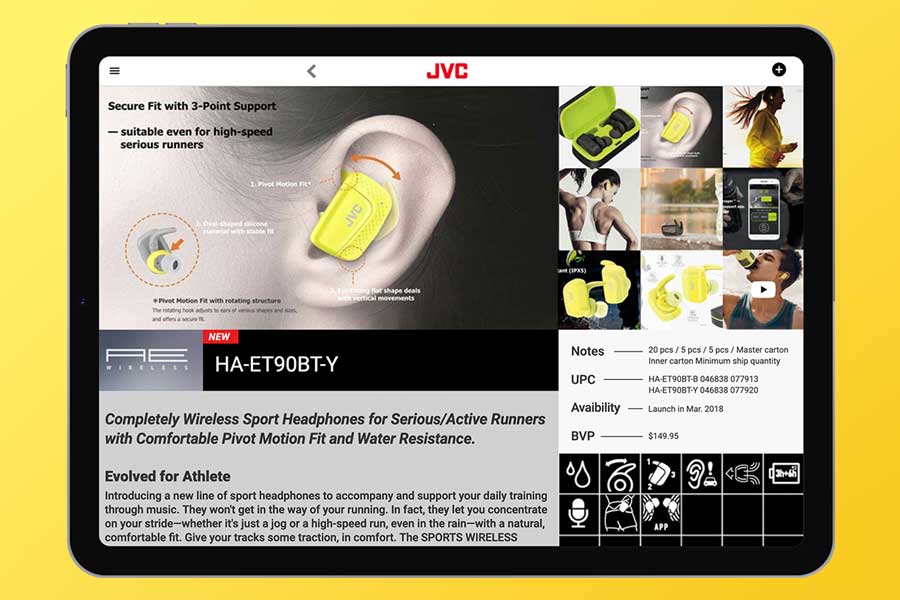
JVC Product App Case Study
Drawing on a long-standing relationship with JVC, our team identified an opportunity to streamline how their sales staff present products in person — at events, expos, and showroom floors. We designed a tablet-based prototype that would replace printed catalogs with a dynamic, category-based interface focused on JVC’s full line of headphones and earphones. I was involved throughout ideation, design, and prototyping, working closely with our internal team to develop a tool tailored to real-world sales conversations. Although the project was ultimately paused due to budget constraints, it remains a strong case study in proactive problem-solving grounded in client insight.
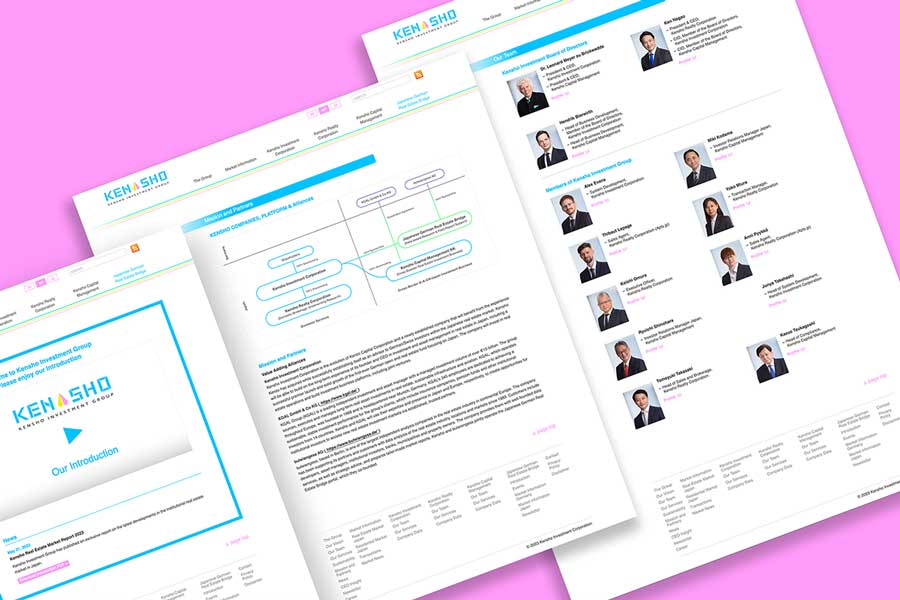
KENSHO Investment Group – Brand Launch & Multilingual Website
As lead designer, I oversaw the full brand launch for Kensho Investment, a new venture by a long-time client for whom we had previously managed all marketing and branding efforts. Working alongside another designer and a developer, I led the creation of the company’s logo, brand identity system, multilingual website (English, Japanese, and German), and supporting marketing materials. Our scope also included the planning and production of a promotional video—handling script development, location coordination, and audio direction.
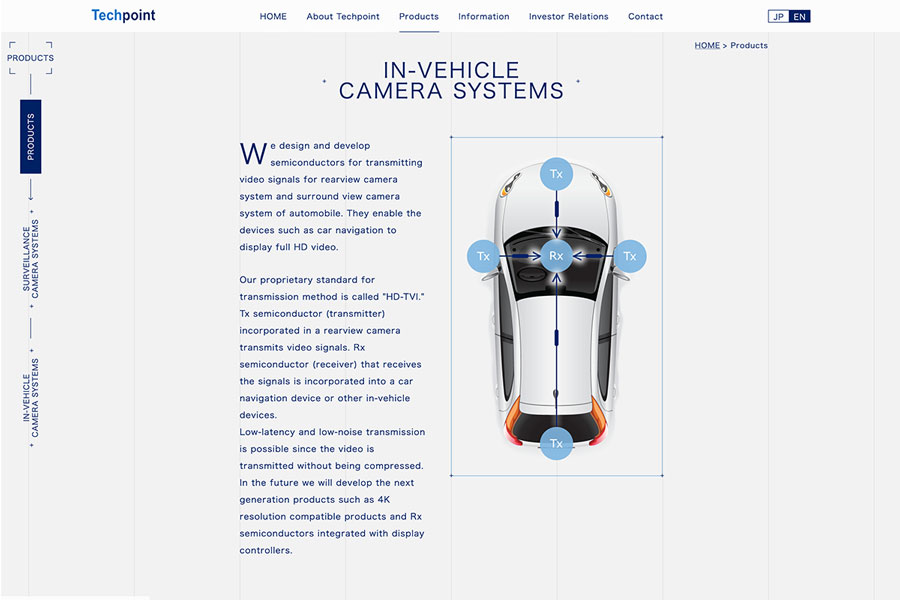
Techpoint – UI/UX Improvements & Front-End Development
Provided ongoing front-end design and development support for Techpoint’s website. I regularly implemented coded updates to key landing pages, refined UI components for consistency and usability, and contributed incremental improvements to site functionality. This work focused on enhancing the user experience while maintaining brand alignment and performance across devices.